AJAX

AJAX (Asynchronous JavaScript And XML) — підхід до побудови користувацьких інтерфейсів вебзастосунків, за яких вебсторінка, не перезавантажуючись, у фоновому режимі надсилає запити на сервер і сама звідти довантажує потрібні користувачу дані. AJAX — один з компонентів концепції DHTML.
Про AJAX заговорили після появи в лютому 2005 року статті Джесі Джеймса Гарретта (Jesse James Garrett) «Новий підхід до вебзастосунків». AJAX — не самостійна технологія. Це ідея.
AJAX — це не самостійна технологія, а швидше концепція використання декількох суміжних технологій. AJAX-підхід до розробки, який призначений для користувачів інтерфейсів, комбінує кілька основних методів і прийомів:
- Використання DHTML для динамічної зміни змісту сторінки.
- Використання XMLHttpRequest для звернення до сервера «на льоту», не перезавантажуючи всю сторінку повністю
- альтернативний метод — динамічне підвантаження коду JavaScript в тег <SCRIPT> [Архівовано 21 жовтня 2007 у Wayback Machine.] з використанням DOM, що здійснюється із використанням формату JSON)
- динамічне створення дочірніх фреймів [Архівовано 14 травня 2008 у Wayback Machine.]
Використання цих підходів дозволяє створювати набагато зручніші вебінтерфейси користувача на тих сторінках сайтів, де необхідна активна взаємодія з користувачем. AJAX — асинхронний, тому користувач може переглядати далі контент сайту, поки сервер все ще обробляє запит. Браузер не перезавантажує web-сторінку і дані посилаються на сервер без візуального підтвердження (крім випадків, коли ми самі захочемо показати процес з'єднання з сервером). Використання AJAX стало популярним після того, як компанія Google почала активно використовувати його при створенні своїх сайтів, таких як Gmail, Google Maps і Google Suggest. Створення цих сайтів підтвердило ефективність використання даного підходу.
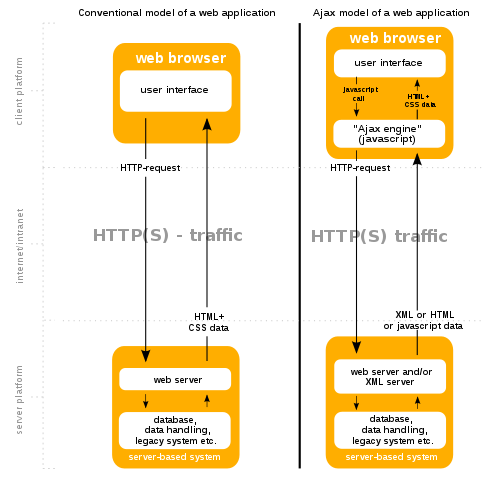
Класична модель вебзастосунку:
- Користувач заходить на вебсторінку і натискає на який-небудь її елемент
- Браузер надсилає запит серверу
- У відповідь сервер генерує повністю нову вебсторінку і відправляє її браузеру і т. д.
- З боку сервера можлива генерація не всієї сторінки наново, а тільки деяких її частин, з подальшою передачею користувачу.
Модель AJAX:
- Користувач заходить на вебсторінку і натискає на який-небудь її елемент.
- Браузер відправляє відповідний запит на сервер.
- Сервер віддає тільки ту частину документа, яка змінилася.
В деяких застосунках використовуються певні варіації з форматом відповіді сервера, такі варіації набули напівофіційні назви.
AHAH (Asynchronous HTML and HTTP) — це споріднений AJAX підхід для динамічного оновлення вебсторінок, використовуючи JavaScript. Основною його відмінністю від AJAX є те, що відповіді сервера повинні бути звичайним HTML.[1] Перевага підходу полягає в більшій сумісності і функціональності (підтримка навігаційних кнопок браузера, аплоад файлів тощо). Реалізується у вигляді звичайних фреймів, що автоматично міняють свій розмір під розмір вмісту, або у вигляді прихованих фреймів, що виконують тільки функції завантаження даних.
Asynchronous XHTML and HTTP, або абревіатура AXAH — це майже те ж саме що і AHAH. Різниця тільки в тому, що в AHAH сервер клієнтові повертає HTML, а в AXAH вже XHTML.
Зауважте, що це загальний список і підтримка застосунків AJAX залежатиме від особливостей підтримки оглядача:
- Версія Microsoft Internet Explorer 5.0 і вище, а також оглядачі, засновані на ньому (версії ОС Mac не підтримуються)
- Оглядач Opera та програмне забезпечення для пристроїв від Opera Software.
- Засновані на Gecko подібно до Mozilla, Mozilla Firefox, SeaMonkey, Camino, Flock, Epiphany, Galeon та версія Netscape 7.1 і вище.
- Оглядачі з вбудованим KHTML API (WebKit) версії 3.2 і вище, зокрема Konqueror 3.2 і вище, версія Apple Safari 1.2 і вище, Google Chrome.
- ↑ Модуль AHAH [Архівовано 8 лютого 2010 у Wayback Machine.] в Drupal
- Google suggest [Архівовано 7 листопада 2006 у Wayback Machine.] та Google Maps [Архівовано 13 жовтня 2014 у Wayback Machine.] — проекти, які показали можливості Ajax
- Protopage [Архівовано 13 квітня 2022 у Wayback Machine.] — гарний приклад сайту на Ajax (особисті замітки)
- eyeOS — online-робочий стіл на Ajax
- BIM [Архівовано 14 квітня 2022 у Wayback Machine.] — online-агрегатор новин на Ajax
- Браузер по Wikipedia.org [Архівовано 23 квітня 2014 у Wayback Machine.] — оболонка для навігації по Wikipedia.org на Ajax
- Стаття Very Dynamic Web Interfaces [Архівовано 16 листопада 2006 у Wayback Machine.] — приклад базового асинхронного запиту.
- Ajax security basics [Архівовано 21 листопада 2008 у Wayback Machine.] (англ.)
- яваскрипт.укр/AJAX [Архівовано 13 квітня 2021 у Wayback Machine.] — приклади використання AJAX.
- Портал Ajax Patterns — присвячений розробці сайтів на Ajax.
- Портал AJAX Impact — огляд новин індустрії Ajax, інструментів для розробки, статті.
- Dojo Toolkit
- Prevel Framework [Архівовано 5 листопада 2020 у Wayback Machine.] — невеликий JavaScript-фреймворк. Багатий функціонал для роботи з Ajax.
- Ajaxium — універсальний AJAX-конвертер для ASP.NET.
- Atlas [Архівовано 25 вересня 2019 у Wayback Machine.], реалізація від Microsoft
- Atlas Control Toolkit [Архівовано 7 грудня 2006 у Wayback Machine.] — комплект безкоштовних контролів для MS Atlas. Доступні вихідні коди та документація.
- Rialto
- Google Web Toolkit [Архівовано 7 травня 2008 у Wayback Machine.] — інструментарій для Java-розробників від Google
- Sajax [Архівовано 13 листопада 2006 у Wayback Machine.] — реалізація простого AJAX на PHP
- Prototype
- Rico [Архівовано 28 вересня 2007 у Wayback Machine.]
- script.aculo.us [Архівовано 1 грудня 2010 у Wayback Machine.]
- XAJAX [Архівовано 20 грудня 2005 у Wayback Machine.] — клас для розробників на PHP
- Subsys_JsHttpRequest [Архівовано 8 жовтня 2006 у Wayback Machine.] від Дмітрія Котєрова
- Anthem.NET AJAX [Архівовано 23 травня 2007 у Wayback Machine.] — комплект безкоштовних контролов Anthem.NET AJAX
- The Yahoo! User Interface Library (YUI) [Архівовано 29 вересня 2007 у Wayback Machine.] — інструментарій для створення інтерактивних вебсторінок від Yahoo!.
| ||||||||||||||||||||||||||||||||||||||